Netwave Creative Marketing Agency | NJ Marketing Agency
Portfolio
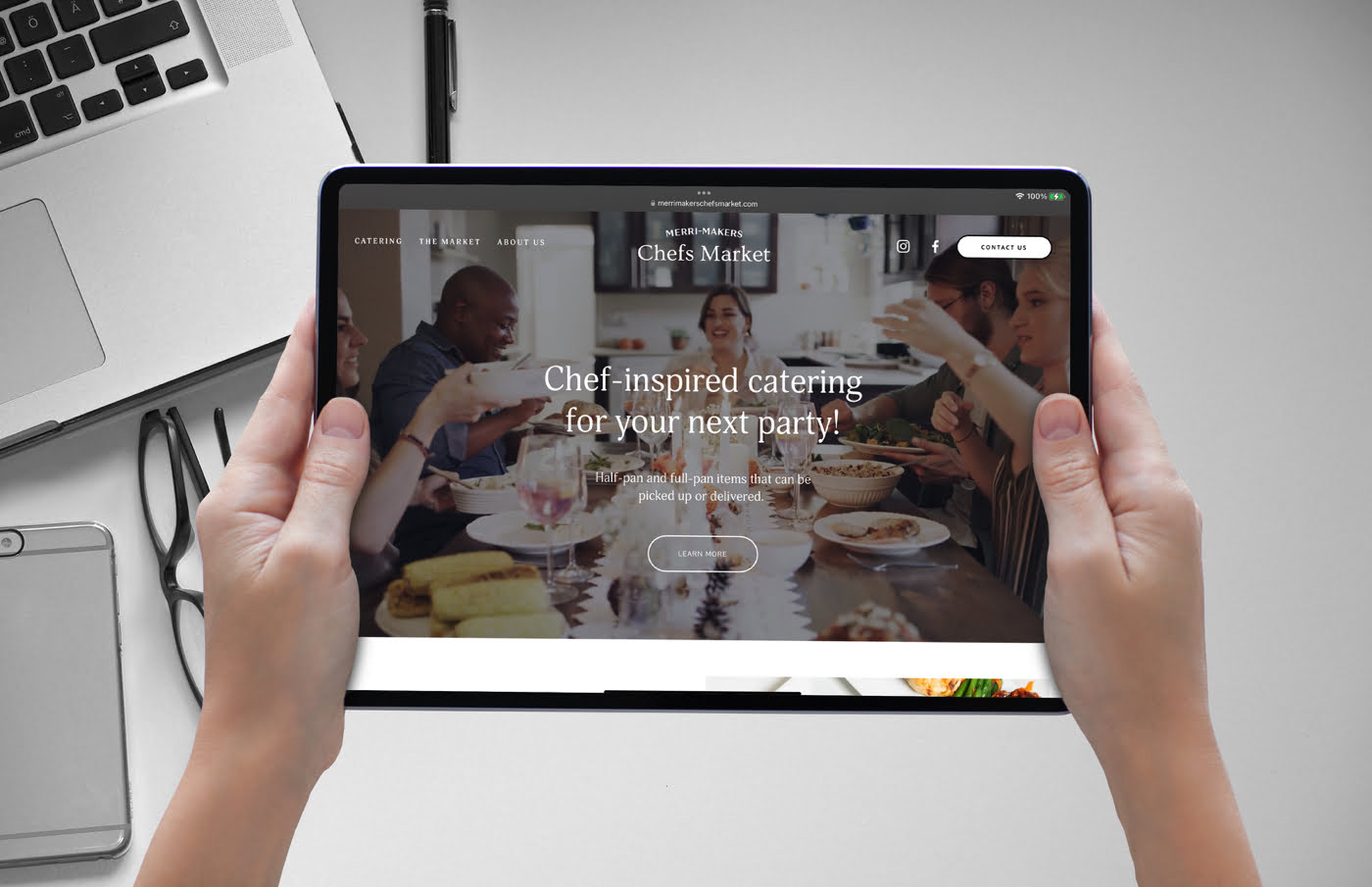
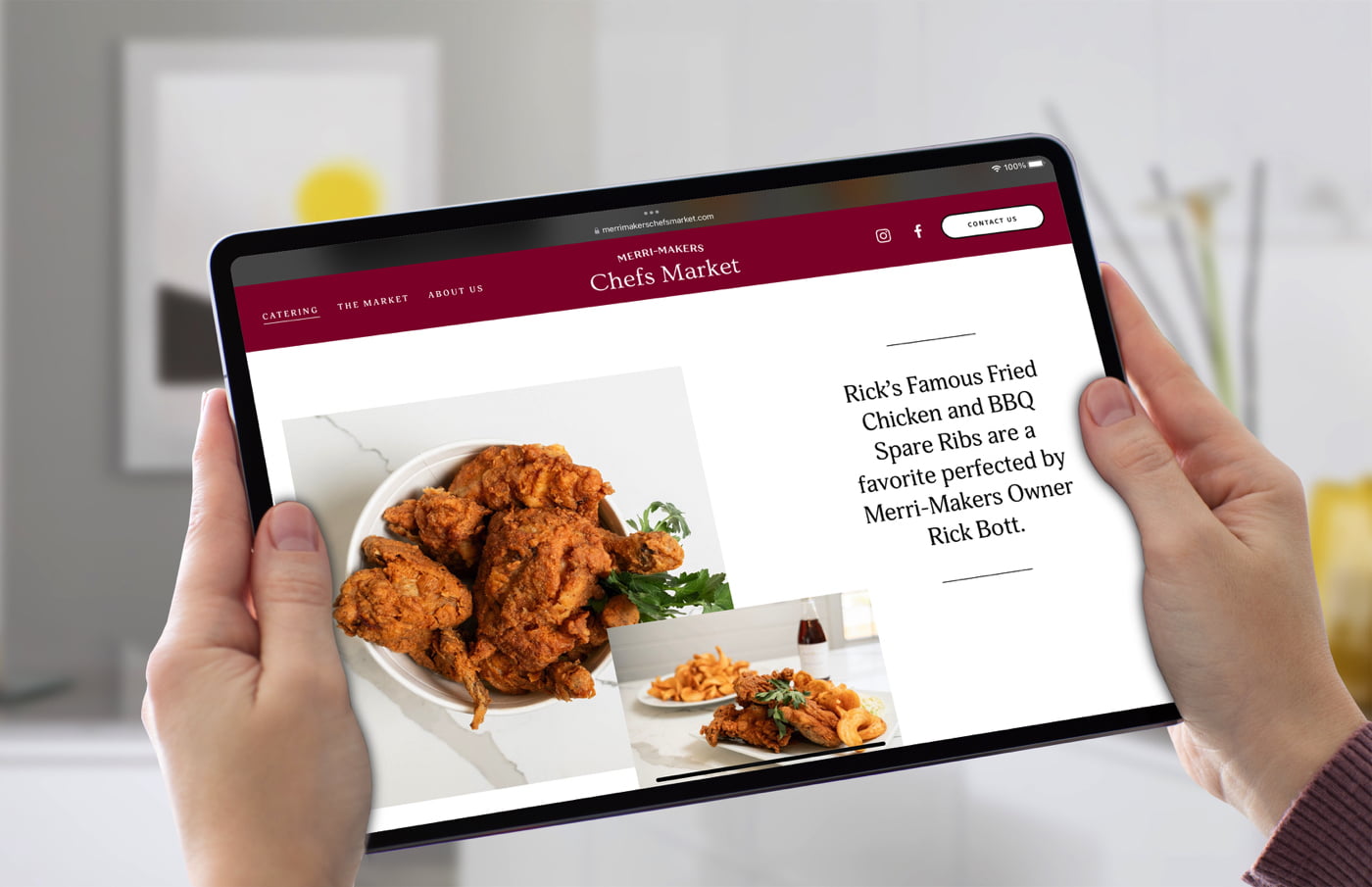
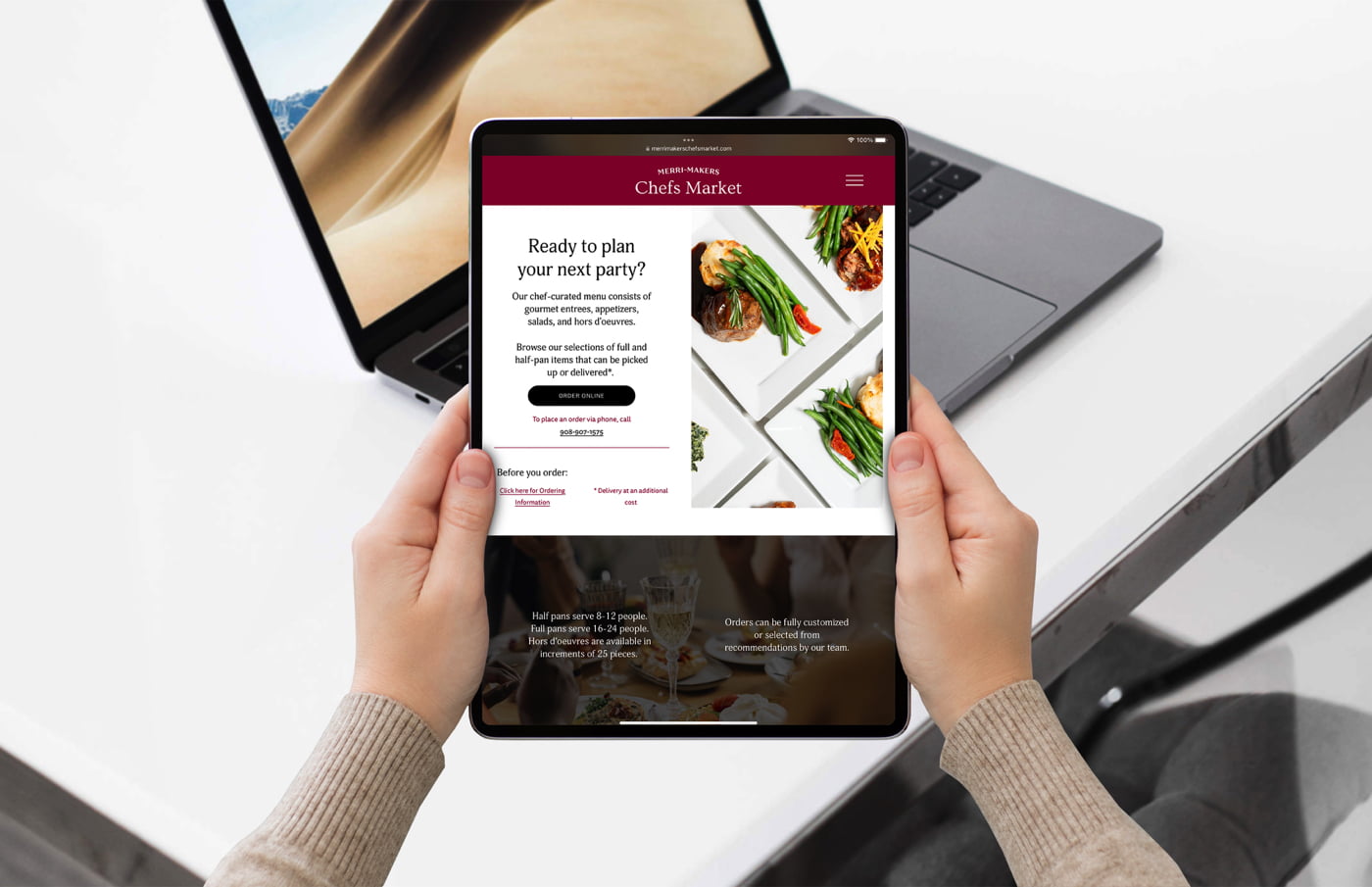
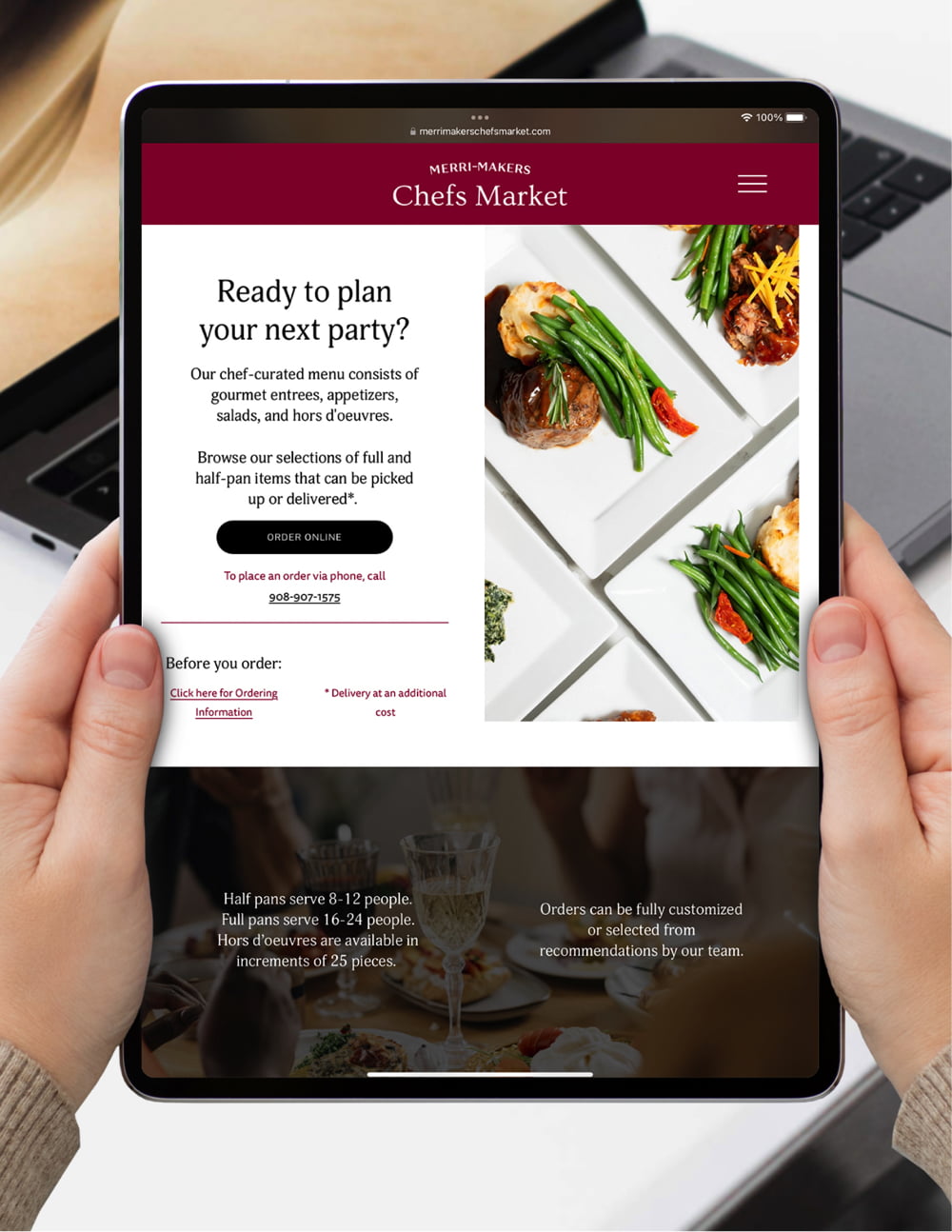
Chefs Market Website
Designed from a simple content outline, this eye-catching and storytelling website connects to an online catering system making it easy for customers to place their orders.